ScreenShot.vim : Vimエディタでの表示内容をHTML化するプラグイン
Vimエディタで表示している内容をHTML化して、Webブラウザで表示、印刷できるようにするプラグインです。 同様の機能をもったプラグインである 2html.vim との違いとして、 VimエディタのタイトルバーごとHTML化したり、差分diff結果をHTML化する機能を持ちます。 (Windows, Mac)
概要
ScreenShot : ScreenShot.vim enables you make screenshot of your VIM session as HTML code.
http://www.vim.org/scripts/script.php?script_id=1552
Vimエディタで表示している内容をHTML化して、Webブラウザで表示、印刷できるようにするプラグインです。
同様の機能をもったプラグインである 2html.vim との違いとして、
VimエディタのタイトルバーごとHTML化したり、差分diff結果をHTML化する機能を持ちます。
インストール方法
日本語環境用に少し修正を入れたプラグインを作成してあります。
プラグインをセットアップするには プラグインファイル をダウンロード後、
vim設定ファイルディレクトリのpluginディレクトリにコピーしてください。
| 説明 | ファイル | URL |
|---|---|---|
| オリジナル | ScreenShot.vim | http://www.vim.org/scripts/script.php?script_id=1552 |
| 修正版 | ScreenShot_mb.vim | https://github.com/taku-o/downloads/raw/master/ScreenShot_mb.vim |
使用方法
ScreenShot.vimプラグインには、3つのコマンドが用意されています。
| コマンド | 説明 |
|---|---|
| :ScreenShot | ウィンドウも含めて、スクリーンショットをHTML化します。 |
| :Text2Html | 選択したテキストをHTML化します。 |
| :Diff2Html | 差分diff実行時に、そのdiffの状態をHTML化します。 |
:ScreenShot
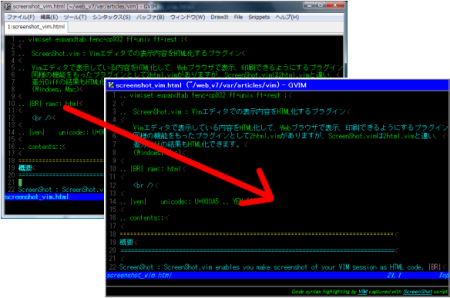
「:ScreenShot」コマンドを実行すると、ウィンドウも含めて、Vimエディタに表示している内容をHTML化します。
:ScreenShot
下画像は、左上がVimエディタ上での表示で、右下がHTML化したテキストをWebブラウザで表示した様子です。

:Text2Html
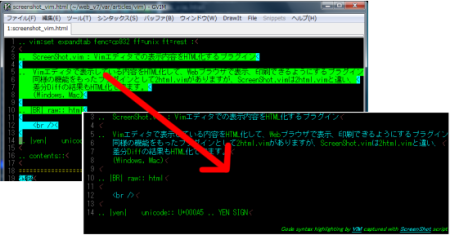
「:Text2Html」コマンドは、選択した範囲のテキストをHTML化します。テキスト未選択時はファイル全体が対象となります。
「 2html.vim 」プラグインの挙動に最も近いのが、この「:Text2Html」コマンドだと思います。
:'<,'>Text2Html
左上がVimエディタ上での表示で、右下がHTML化したテキストをWebブラウザで表示したものです。 選択した範囲のみ、HTML化されます。

Note
2html.vimプラグインのドキュメントも参考にしてください。
2html.vim : ファイルをシンタックスハイライトつきのHTMLに変換
:Diff2Html
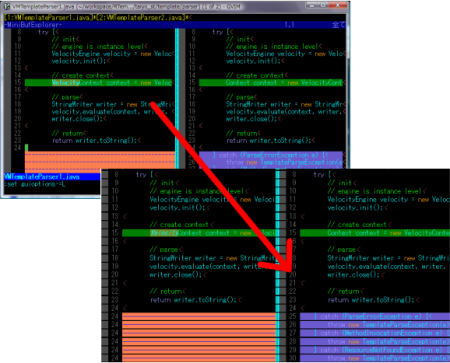
diffモードでのみ、動作します。 差分diff実行後に「Diff2Html」コマンドを実行すると、差分diffの状態をHTML化します。
:Diff2Html
下画像は、左上がVimエディタでの差分diffの状態、右下が「Diff2Html」コマンドで、HTML化した様子です。
上下ウィンドウで分割して比較しても、左右比較した状態でHTML化されます。

Note
差分diffの使い方が分らない場合は、いくつかドキュメントを用意してあるので、そちらのペースを参照してください。
2つのテキストファイルのdiff
設定
ScreenShot.vimプラグインには、次の設定が用意されています。
これらの設定を有効にするには、Vimエディタの設定ファイルに記述してください。
いくつかの設定は「:ScreenShot」コマンドの結果のみで有効です。
| オプション | 説明 |
|---|---|
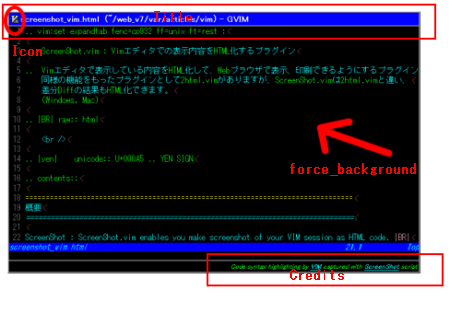
| Title | タイトルバーを表示するか。1で表示、0で非表示。 |
| Icon | アイコンをタイトルバーに表示するか。1で表示、0で非表示。 |
| Credits | クレジットを表示するか。1で表示、0で非表示。 |
| force_background | 背景色を特定の色にする。 |

各設定は「g:ScreenShot」ディクショナリのキーとして、次のように指定します。
" 設定例
:let g:ScreenShot = {'Title':1, 'Icon':1, 'Credits':1, 'force_background':'#000000', 'fill_screen':1}


 前: scratch utility : 自由に開閉できる作業用バッファ管理プラグイン
前: scratch utility : 自由に開閉できる作業用バッファ管理プラグイン


Recent Comments
ありがとうございます!
http://nanasi.jp/articles/howto/editing/visualcursor-endtoend.html · 7 years ago
知りませんでした。有難うございました。
http://nanasi.jp/articles/howto/file/open-with-format.html · 9 years ago
<c-f>1ページ分、下にスクロールする<c-b>1ページ分、上にスクロールする
どっちも逆です。
http://nanasi.jp/articles/howto/user-manual/user-manual-motion.html · 10 years ago
set 使用時に : で閉じるのを忘れて右往左往してました。
http://nanasi.jp/articles/howto/file/modeline.html · 11 years ago
やっぱり日本語の方が早いっす。
http://nanasi.jp/articles/howto/help/help_ja.html · 12 years ago