Vimwiki : Vimベースの個人用Wiki環境 #3 Wikiページ記法
このページでは、VimwikiのWikiページの記述方法について説明します。 「Vimwiki : Vimベースの個人用Wiki環境 #1 インストールから基本的な使い方まで」の続きとなる記事です。 (Windows, Mac)
概要
Vimwiki : Personal Wiki for Vim
http://www.vim.org/scripts/script.php?script_id=2226
このページでは、VimwikiのWikiページの記述方法について説明します。
「 Vimwiki : Vimベースの個人用Wiki環境 #1 インストールから基本的な使い方まで 」の続きとなる記事です。
見出し・タイトル
見出しやタイトルは、行を同数の「=」で囲むことで表現します。
「=」の数が多いほどに小さな見出しになります。
= 見出し Level 1 = == 見出し Level 2 == === 見出し Level 3 === ==== 見出し Level 4 ==== ===== 見出し Level 5 ===== ====== 見出し Level 6 ======
HTML化した時には、次のように表現されます。
<h1>見出し Level 1</h1> <h2>見出し Level 2</h2> <h3>見出し Level 3</h3> <h4>見出し Level 4</h4> <h5>見出し Level 5</h5> <h6>見出し Level 6</h6>
テーブル
テーブル構造は各セルを「||」で区切って、値を並べることで表現します。
||Years||Temperature (low)||Temperature (high)|| ||1900 ||-10 ||25 || ||1910 ||-15 ||30 || ||1920 ||-10 ||32 || ||1930 ||-20 ||29 || ||1940 ||-2 ||40 ||
| Years | Temperature (low) | Temperature (high) |
| 1900 | -10 | 25 |
| 1910 | -15 | 30 |
| 1920 | -10 | 32 |
| 1930 | -20 | 29 |
| 1940 | -2 | 40 |
テーブルのセルの中でも、リンクやボールド書体を扱えます。
左寄せ、右寄せ、センタリングは、セルの左端右端、どちらに半角スペースがあるか、両方にあるか、でコントロールします。
|| Sequence || セル内のコントロール || 文字装飾、リンク ||
||090518001 ||左寄せ || *ボールド* ||
||090518002 || 右寄せ|| _イタリック_ ||
||090518003 || センタリング || https://nanasi.jp/ ||
リスト
通常リスト
行の先頭を「空白文字」と「*」で始めると、その行はリストとして表現されます。
* Bulleted list item 1
* Bulleted list item 2
* Bulleted list sub item 1
* Bulleted list sub item 2
* more ...
* and more ...
* ...
* Bulleted list sub item 3
* etc.
<ul>
<li>Bulleted list item 1</li>
<li>Bulleted list item 2</li>
<ul>
<li>Bulleted list sub item 1</li>
<li>Bulleted list sub item 2</li>
<li>more ...</li>
<ul>
<li>and more ...</li>
<li>...</li>
</ul>
<li>Bulleted list sub item 3</li>
<li>etc.</li>
</ul>
</ul>
数字付きリスト
行の先頭を「空白文字」と「*」ではなく、「空白文字」と「#」にすると、 番号付きのリストになります。
# Numbered list item 1
# Numbered list item 2
# Numbered list sub item 1
# Numbered list sub item 2
# more ...
# and more ...
# ...
# Numbered list sub item 3
# etc.
<ol>
<li>Numbered list item 1</li>
<li>Numbered list item 2</li>
<ol>
<li>Numbered list sub item 1</li>
<li>Numbered list sub item 2</li>
<li>more ...</li>
<ol>
<li>and more ...</li>
<li>...</li>
</ol>
<li>Numbered list sub item 3</li>
<li>etc.</li>
</ol>
</ol>
TODOリスト
リストの先頭に「[ ]」を入れると、そのリスト項目はTODOリストとして扱われます。
* [ ] Bulleted list item 1
* [ ] Bulleted list item 2
* [ ] Bulleted list sub item 1
* [ ] Bulleted list sub item 2
* [ ] more ...
* [ ] and more ...
* [ ] ...
* [ ] Bulleted list sub item 3
* [ ] etc.
TODOリストの項目の上では、Controlキーを押しながらSpaceキーを押下することで、
[ ] の中にチェックを入れたり、外したりできます。
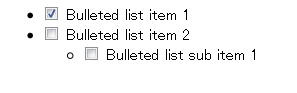
* [x] Bulleted list item 1
* [ ] Bulleted list item 2
* [ ] Bulleted list sub item 1

内部リンク
Wikiページ間でリンクを張るには、 英語大文字始まりのキャメルケースの綴りの語を書くか、
LinkToTopPage
角括弧2つでリンクを張りたい語を囲みます。
[[link to Top Page]]

↑↓ リンクは、リンク先のページが無いと、Wikiページ上でハイライト表示されます。

外部リンク
テキストリンク
Vimwiki外部のドキュメントに対してハイパーリンクを張るには、
URLを直接記述するか、各括弧でURLを囲みます。
<!-- テキストリンク 方法1 --> https://nanasi.jp/var/articles/vim/vimwiki/vimwiki_vim.html <!-- テキストリンク 方法2 --> [https://nanasi.jp/] <!-- テキストリンク 方法3 テキストにリンクを張る --> [https://nanasi.jp/ 名無しのvim使い] <!-- テキストリンク 方法4 テキストにリンクを張る。相対パス。 --> [[./index.html|名無しのvim使い]]
画像リンク
VimwikiのWikiページをHTML化した際に、画像を表示する方法は、テキストリンクを張る方法と似ています。
Wikiページに表示したい画像のURLを書くか、角括弧2つでURLを囲みます。
<!-- 画像リンク 方法1 --> https://nanasi.jp/logo.png <!-- 画像リンク 方法2 --> [[https://nanasi.jp/logo.png]] <!-- 画像リンク 方法3 相対パス --> [[image/logo.png]] <!-- 画像リンク 方法4 サムネイル画像 --> [[https://nanasi.jp/logo.png|https://nanasi.jp/log_thumbnail.png]] <!-- 画像リンク 方法5 スタイル指定 --> [[https://nanasi.jp/logo.png||width:150px; height:120px;]] <!-- 画像リンク 方法6 サムネイル+スタイル指定 --> [[https://nanasi.jp/logo.png|https://nanasi.jp/log_thumbnail.png|width:150px; height:120px;]]
Vimwikiでサポートされるのは、 拡張子が「.png」「.jpg」「.gif」「.jpeg」の画像です。
書体
Vimwikiで、書体を扱うには次のように記述します。
*ボールド* _イタリック_ ~~取り消し線~~ `書体なし(コード記述用)` 本文^上付文字^ 本文,,下付文字,,
HTML化した際には、それぞれ次のように表示されます。
ボールド
イタリック
取り消し線
書体なし(コード記述用)本文上付文字
本文下付文字
パラグラフ
行頭が空白文字から始まらない場合、その行をパラグラフとして扱います。
例外は整形済みテキスト、テーブルの場合です。
整形済みテキスト
行頭を空白文字で始めるか、指定範囲を「{{{」「}}}」で囲むと、
それらテキストを整形済みテキストとして扱います。
{{{
行頭を空白文字で始めるか、指定範囲を「{{{」「}}}」で囲むと、
それらテキストは整形済みテキストとして扱います。
}}}
HTML化すると、次のようなHTMLソースが生成されます。
<code><pre>
行頭を空白文字で始めるか、指定範囲を「{{{」「}}}」で囲むと、
それらテキストは整形済みテキストとして扱います。
</pre></code>
整形済みテキストのスタイル指定
整形済みテキストには属性を設定できます。 主にスタイルシートのためのクラスやIDを設定することになると思います。
{{{class="pre_class" id="pre_txt"
行頭を空白文字で始めるか、指定範囲を「{{{」「}}}」で囲むと、
それらテキストは整形済みテキストとして扱います。
}}}
コメント
コメントアウトの書式は、HTML、XMLのコメントアウトと同じです。
「<!--」と「-->」で囲まれたエリアは、HTML化された際に無視されます。
<!-- このエリアに書かれたテキストは HTML化する際、出力されません。 -->


 前: Vimwiki : Vimベースの個人用Wiki環境 #2 Vimwikiの操作
前: Vimwiki : Vimベースの個人用Wiki環境 #2 Vimwikiの操作


Recent Comments
ありがとうございます!
http://nanasi.jp/articles/howto/editing/visualcursor-endtoend.html · 8 years ago
知りませんでした。有難うございました。
http://nanasi.jp/articles/howto/file/open-with-format.html · 9 years ago
<c-f>1ページ分、下にスクロールする<c-b>1ページ分、上にスクロールする
どっちも逆です。
http://nanasi.jp/articles/howto/user-manual/user-manual-motion.html · 10 years ago
set 使用時に : で閉じるのを忘れて右往左往してました。
http://nanasi.jp/articles/howto/file/modeline.html · 11 years ago
やっぱり日本語の方が早いっす。
http://nanasi.jp/articles/howto/help/help_ja.html · 12 years ago