矩形ビジュアルモードを利用した編集を使いこなす
ノーマルモードか、ビジュアルモードで「Control-v」と押下すると、 矩形ビジュアルモードに入ります。 矩形ビジュアルモードには、Vimエディタの通常のビジュアルモードにはない、 矩形ビジュアルモードならではの、いくつかの特別な編集機能が用意されています。 このページでは、矩形ビジュアルモードを利用した編集機能を紹介します。 (Windows, Mac)
概要
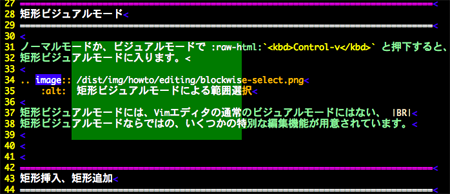
ノーマルモードか、ビジュアルモードで Control-v と押下すると、 矩形ビジュアルモードに入ります。

矩形ビジュアルモードには、Vimエディタの通常のビジュアルモードにはない、
矩形ビジュアルモードならではの、いくつかの特別な編集機能が用意されています。
このページでは、矩形ビジュアルモードを利用した編集機能を紹介します。
矩形挿入、矩形追加
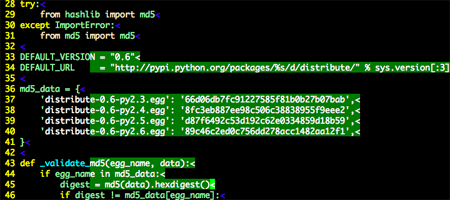
矩形挿入
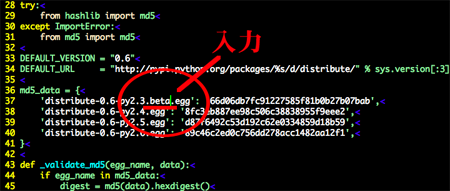
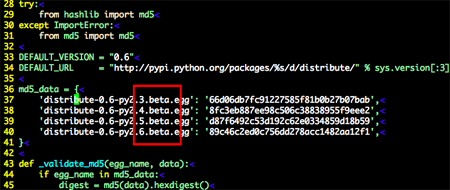
矩形ビジュアルモードでテキストを選択してから、

I キーを押下すると、入力モードに入ります。
この状態でテキストを入力し、

ESC キーか、 Control-[ で入力モードを抜けると、
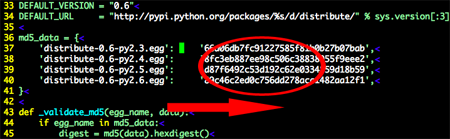
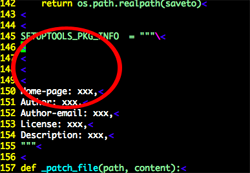
矩形ビジュアルモードの選択範囲の左端の列に、テキストが挿入されます。

行末追加
矩形ビジュアルモードでテキストを選択する時に、 $ キーを押下すると、
選択範囲の行末までを選択したことになります。

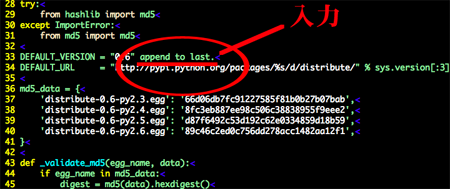
この時に、 A キーを押下して入力モードに入り、テキストを入力すると、
入力したテキストは各行の行末に追加されます。

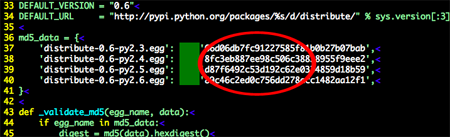
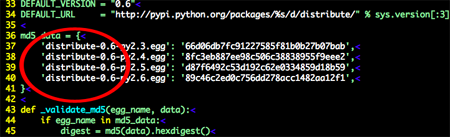
↓ 行末に入力テキストが追加されました。

この方法は、各行の行末にテキストを追加する場合の、
もっとも簡単な方法の一つです。
矩形シフト
矩形ビジュアルモードでテキストを選択した状態で、
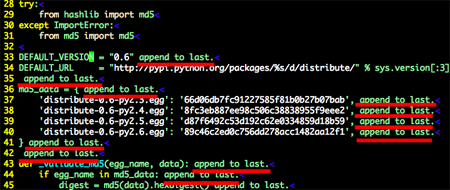
> キーや、 < キーを押下すると、
選択範囲テキスト(と、選択範囲以降のテキスト)を右シフト、左シフトできます。

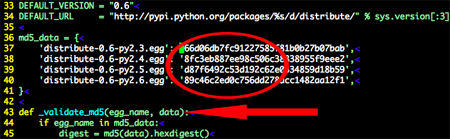
↓ 選択テキストが右シフトされました。

左シフトは、右シフトと比べると、少しだけ制限があります。
移動先にテキストがあると、 選択テキストを移動できないためです。

↓ 空白文字を選択しての左シフト

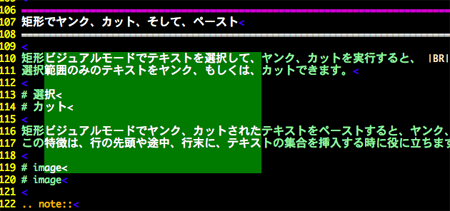
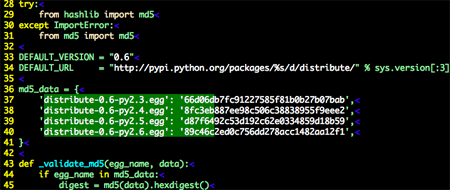
矩形でヤンク、カット、そして、ペースト
矩形ビジュアルモードでテキストを選択して、ヤンク、カットを実行すると、
選択範囲のみのテキストをヤンク、もしくは、カットできます。


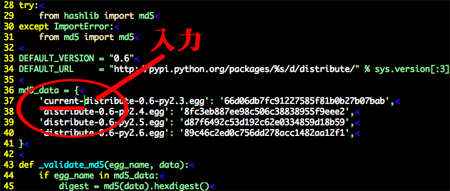
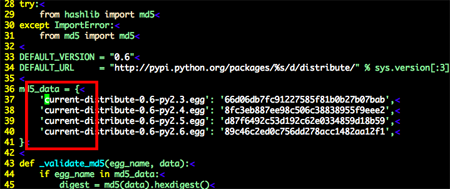
そして、矩形ビジュアルモードでヤンク、カットしたテキストをペーストすると、
ヤンク、カットした時の形のままに、テキストを貼り付けられます。

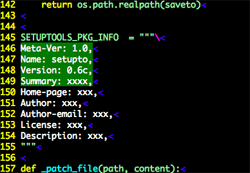
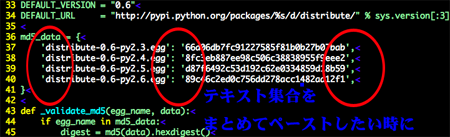
↓ カーソル左上を基準に、テキスト集合が挿入されます。

この特徴は、行頭や行中に、テキスト集合を挿入する時に役に立ちます。
うまく活用しましょう。

Note
貼り付け先のテキストが横位置がガタガタで、狙った箇所にうまく挿入できない場合は、
Alignという整形用のスクリプトが役に立つかもしれません。
矩形置換
選択範囲のまとめての置換は、矩形ビジュアルモード特有の機能ではありませんが、
ビジュアルモードを活用するつもりであれば一緒に覚えておきましょう。
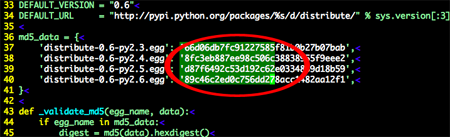
ビジュアルモードでテキストを選択してから、
r キーでリプレースモードに入りテキストを置換すると、
選択範囲の文字全てを置換できます。

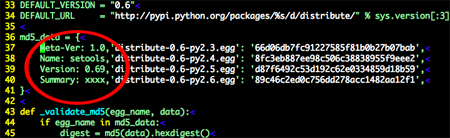
↓ 選択した範囲を一括で置換。








Recent Comments
ありがとうございます!
http://nanasi.jp/articles/howto/editing/visualcursor-endtoend.html · 8 years ago
知りませんでした。有難うございました。
http://nanasi.jp/articles/howto/file/open-with-format.html · 9 years ago
<c-f>1ページ分、下にスクロールする<c-b>1ページ分、上にスクロールする
どっちも逆です。
http://nanasi.jp/articles/howto/user-manual/user-manual-motion.html · 10 years ago
set 使用時に : で閉じるのを忘れて右往左往してました。
http://nanasi.jp/articles/howto/file/modeline.html · 11 years ago
やっぱり日本語の方が早いっす。
http://nanasi.jp/articles/howto/help/help_ja.html · 12 years ago